1. nvm 설치
https://github.com/coreybutler/nvm-windows/releases
Releases · coreybutler/nvm-windows
A node.js version management utility for Windows. Ironically written in Go. - coreybutler/nvm-windows
github.com

nvm-setup.exe 다운 후 설치
2. node.js 설치
powershell 을 열고 아래 명령어를 입력합니다.
# node LTS 최신버전 설치
$ nvm install --lts
3. 버전 확인

4. 버전 사용하기
nvm use 20.11.0

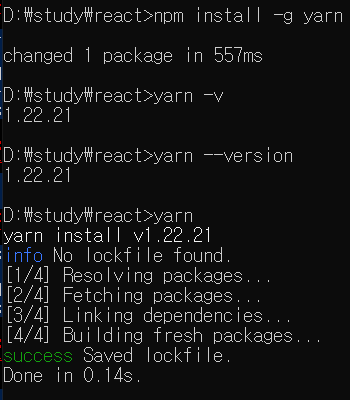
5. yarn 설치 - 프로젝트에 필요한 패키지들을 묶어서 리액트앱 생성해주는 도구
npm install -g yarn

6. yarn 실행 ( 윈도우 R > cmd 에서 실행 )

해당 폴더에 node_modules 폴더 생성을 확인함.

7. yarn global add create-react-app 설치

8. yarn create react-app hello

yarn start
Starts the development server.
yarn build
Bundles the app into static files for production.
yarn test
Starts the test runner.
yarn eject
Removes this tool and copies build dependencies, configuration files
and scripts into the app directory. If you do this, you can’t go back!
위와 같은 명령어를 실행할수 있다.
아래와 같이 폴더가 생성된것을 확인할수 있다.

10. cd hello
hello> yarn start 를 실행한다.
You can now view hello in the browser.
Local: http://localhost:3000

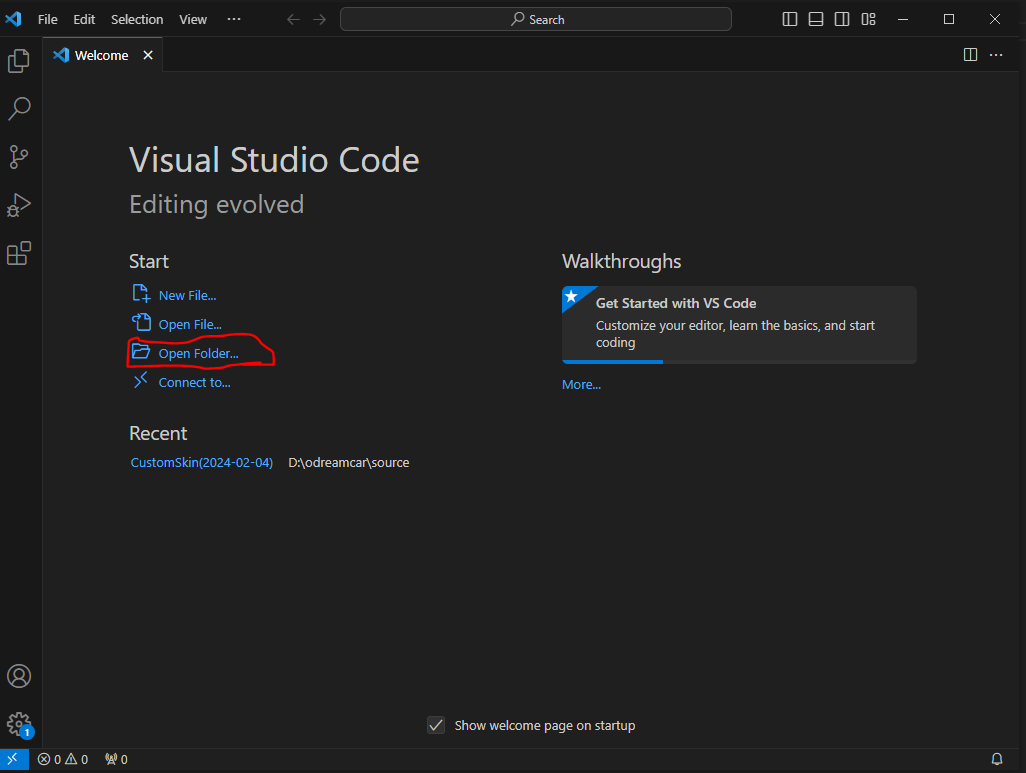
11. visual studio code 실행
open folder 클릭

아래와 같이 src 폴더에 소스가 생성되어 있다.

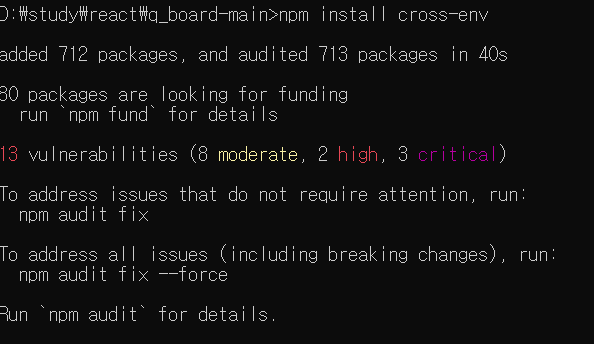
12. cross-env 설치
cross-env 는 서로 다른 OS 간에 설정 문제 때문에 공통으로 사용된다.
d:> npm install cross-env

13. 이제 깃에서 다운받은 다른 소스를 빌드해보자
npm run build

14. yarn 다시 실행

15. 실행시 아래와 같은 에러가 나왔다.
D:\study\react\q_board-main>npm run deploy
> lee@1.0.0 predeploy
> npm run build
> lee@1.0.0 build
> cross-env NODE_ENV=production TS_NODE_PROJECT="tsconfig-for-webpack-config.json" webpack
[webpack-cli] Failed to load 'D:\study\react\q_board-main\webpack.config.ts' config
[webpack-cli] webpack.config.ts:68:3 - error TS2322: Type '{ name: string; mode: "production" | "development"; devtool: string; resolve: { extensions: string[]; alias: { '@pages': string; '@css': string; '@cert': string; '@globalObj': string; }; }; entry: { app: string; }; module: { ...; }; plugins: any[]; output: { ...; }; devServer: { ...; }; }' is not assignable to type 'Configuration'.
Object literal may only specify known properties, and 'devServer' does not exist in type 'Configuration'.
68 devServer: {
~~~~~~~~~~~~
69 historyApiFallback: true,
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
70 port: 3090,
~~~~~~~~~~~~~~~
71 },
16. webpack 설치
npm i webpack-dev-server -D

17. 재실행
npm run dev

http://localhost:3090/
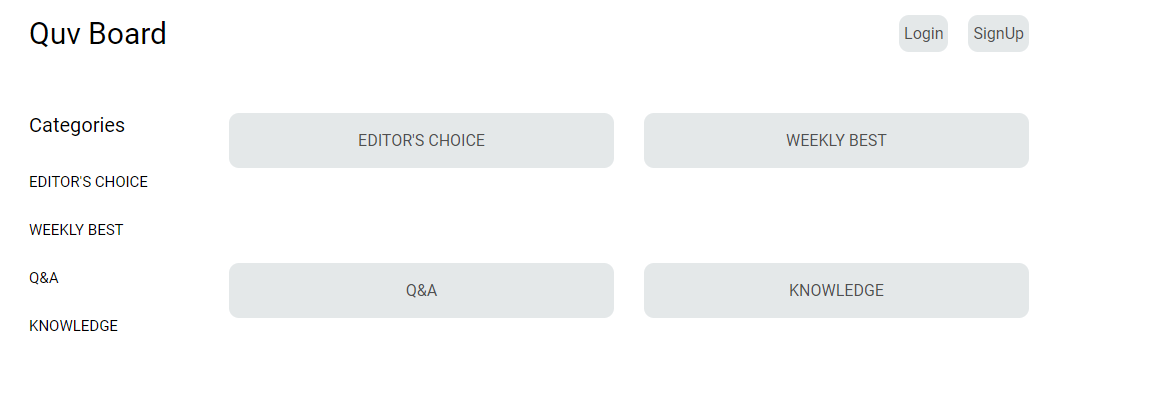
아래와 같이 서버가 기동되었다.

'IT' 카테고리의 다른 글
| PC 무료 게임 -폴가이즈 (2) | 2024.02.13 |
|---|---|
| 리액트 기초 정리 (0) | 2024.02.11 |
| 챗GPT 가입 및 사용방법 (0) | 2023.03.22 |
| 윈도우 하이퍼 V 사용하기 (0) | 2023.02.02 |
| AES 256 Key generator (0) | 2021.11.26 |



댓글