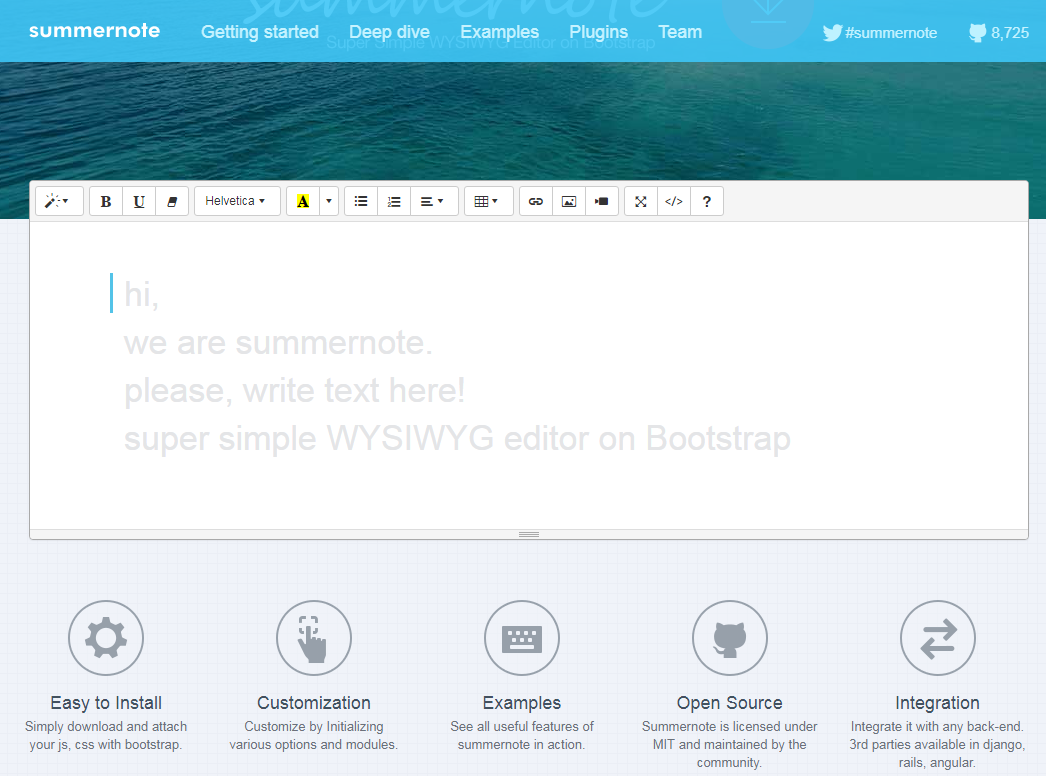
안녕하세요 오늘은 간단한 에디터 소개해드릴게요
이름은 섬머노트입니다.
아래 사이트에 방문하시면 됩니다.

쉽게 쉽게 사용할수 있어요
예제 내용들이 있어서 간단히 적용할 수 있습니다.
https://summernote.org/examples/

에어 모드는 글을 보때 사용하는 모드입니다.
참고로 리스트 및 상세 보기에서는 에어 모드를 사용하시구요
글씨기와 수정 모드에서만 에어모드를 끄시면 됩니다.
서머노트는 이미지를 DB에 저장하는 방식입니다.
디비에 부하를 주고 싶지 않으면 이미지는 업로드 하는 방식으로 바꾸서야합니다.
* 업로드용 스크립트
$(function(){ $('#summernote').summernote({ height: 600, fontNames : [ '맑은고딕', 'Arial', 'Arial Black', 'Comic Sans MS', 'Courier New', ], fontNamesIgnoreCheck : [ '맑은고딕' ], focus: true, callbacks: { onImageUpload: function(files, editor, welEditable) { for (var i = files.length - 1; i >= 0; i--) { sendFile(files[i], this); } } } }); }) function sendFile(file, el) { var form_data = new FormData(); form_data.append('file', file); $.ajax({ data: form_data, type: "POST", url: './profileImage.mpf', cache: false, contentType: false, enctype: 'multipart/form-data', processData: false, success: function(img_name) { $(el).summernote('editor.insertImage', img_name); } }); } |
* 업로드용 자바 소스 (콘트롤러에 삽입 )
| @Override public void profileUpload(String email, MultipartFile file, HttpServletRequest request, HttpServletResponse response) throws Exception { response.setContentType("text/html;charset=utf-8"); PrintWriter out = response.getWriter(); // 업로드할 폴더 경로 String realFolder = request.getSession().getServletContext().getRealPath("profileUpload"); UUID uuid = UUID.randomUUID(); // 업로드할 파일 이름 String org_filename = file.getOriginalFilename(); String str_filename = uuid.toString() + org_filename; System.out.println("원본 파일명 : " + org_filename); System.out.println("저장할 파일명 : " + str_filename); String filepath = realFolder + "\\" + email + "\\" + str_filename; System.out.println("파일경로 : " + filepath); File f = new File(filepath); if (!f.exists()) { f.mkdirs(); } file.transferTo(f); out.println("profileUpload/"+email+"/"+str_filename); out.close(); } |
오픈소스이므로 소스 수정도 가능하네요
오늘도 즐거운 코딩라이프 되세용

'IT' 카테고리의 다른 글
| 자바용 해시맵을 사용한 리스트를 제이슨 포맷(Json)으로 변경 (0) | 2019.08.27 |
|---|---|
| 이클립스 단축키 (0) | 2019.08.20 |
| 티베로 에러 values are from incompatible data types (0) | 2019.07.24 |
| 안드로이드 확대 축소 기능 넣기 (0) | 2019.06.06 |
| 목업툴 사이트 (0) | 2019.05.28 |




댓글